对于很多二栏布局的网站而言,正文部分过长时,侧边栏区域下拉过程中出现大片空白,因此我们可以实现当屏幕下滑达到指定元素位置(如即将越过)后对元素固顶来解决侧边栏区域的空旷感
诉求说明
网站为了提升内容曝光率或聚合咨询,经常设计为二栏或者三栏布局。
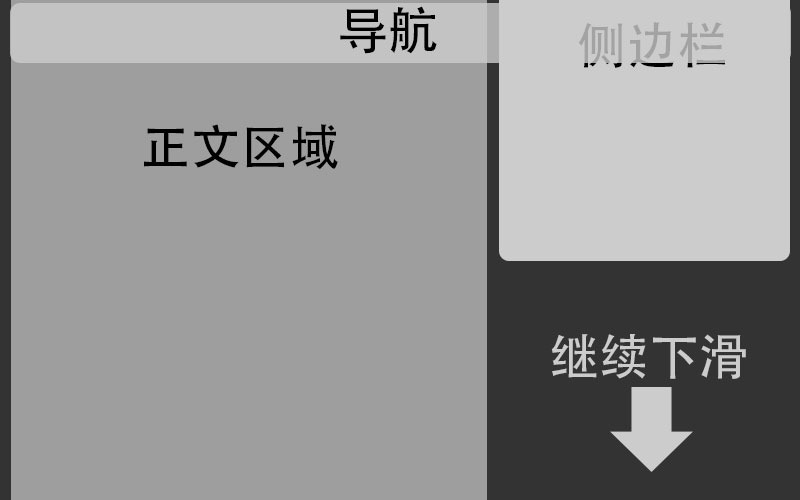
下图为常见的二栏的网站布局示意图:

除了正文区域外的侧边栏为了更多的聚合网站内容,增加用户兴趣以提升用户黏性。
一般情况下侧边栏的长度是固定的,指定数量的信息列表等等。
如果侧边栏过长,正文过短则会使正文下方出现大面积空白,所以通常侧边栏都相对较短。
而通常正文的长度是不可预知的,或者是无法通过指定长度限制的。
如果正文较短,侧边栏长一点点的话还能够说的过去。
如果正文过长,当用户下拉阅读时就会感觉侧边栏区域非常空旷,体验不友好。
示意效果如下:


因此侧边栏动态固顶变得很有必要。
很多时候网站的侧边栏长度高于屏幕,如果全部固顶必然导致侧边栏靠下的内容无法展示。
因此我们可以选择侧边栏最后一个或多个元素为固顶的元素。
并实现滚动条滑动到元素所在位置进行固顶,返回越过初始位置则恢复原位置。
主要通过监听滚动事件,判断滚动是否达到阈值,对某些元素的 CSS 样式进行修改。
效果可参考本站的左侧文章目录效果。
我们更多需要了解一个实现思路。
DEMO 代码&注释
一个简单的 DEMO,我们选择 id="fixed_box"的元素作为滑动固顶元素。
为了明显区分各个元素,米虫使用不同的背景色。
该效果只有屏幕宽度超过 1000px 才会生效,因为对于手机端或其他移动端而言,侧边栏固顶没有必要。
可以全文 COPY 本代码至一个空的 HTML 文件中体验。
实现动态固定的原理主要是计算当前滚动的位置,替换需要固顶元素的 position 属性来达成动态效果。
实现核心:Jquery 的 scroll()(也可以通过监听原生的滚动事件)
<html lang="zh_CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>滑动指定元素位置侧边栏固定及恢复 - 米虫先生</title>
<meta name="keywords" content="米虫,前端,DEMO">
<meta name="description" content="滑动指定元素位置侧边栏固定及返回原位置恢复的DEMO"></head>
<body>
<style>body{ width:1000px; margin:0 auto; font-size:24px; text-align:center; color:#fff; line-height:50px; } .left{ height:1500px; width:700px; float:left; background:black; } .right{ float:left; } .right_box{ width:300px; height:300px; }</style>
<div class="left">
<br>
<br>
<br>正文区域
<br>
<br>
<br>
<br>
<br>
<br>正文区域
<br>
<br>
<br>
<br>
<br>
<br>正文区域
<br>
<br>
<br>
<br>
<br>
<br>正文区域
<br>
<br>
<br>
<br>
<br>
<br>正文区域
<br>
<br>
<br></div>
<div class="right">
<div class="right_box" style="background:green;">
<br>
<br>该区域不浮动
<br>
<br></div>
<div id="fixed_box" class="right_box" style="background:blue;">
<br>达到区域需要浮动
<br>返回恢复位置
<br>浮动主要针对PC
<br>手机不需要浮动
<br></div></div>
<!-- 加载Jquery -->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>//获取屏幕宽度
var width = $(window).width();
if (width > 1000) {
//需要悬浮元素距离顶部的距离
var oTop = $("#fixed_box").offset().top;
//当前滑动距离
var sTop = 0;
//当滑动时触发
$(window).scroll(function() {
//实时滑动距离
sTop = $(this).scrollTop();
//越过元素,悬浮
if (sTop >= oTop) {
//此处可以通过指定一个class的方式实现样式浮动
//通过CSS3特性还可以实现一些Class叠加后的动态线性变化
$("#fixed_box").css({
"position": "fixed",
"top": "0"
});
} else {
//高度低于原始值,恢复原始样式
$("#fixed_box").css({
"position": "static"
});
}
});
}</script>
</body>
</html>
- 诉求说明
- DEMO 代码&注释
相关阅读
发表评论

温馨提示:系统将通过浏览器临时记忆您曾经填写的个人信息且支持修改,评论提交后仅自己可见,内容需要经过审核后方可全面展示。
选择头像