
WEB
网页前端视图与渲染

网页前端视图与渲染

Vue3 中所提供组合 API、ref、reactive、provide、inject几大特性,可以支持完成全局状态管理能力,Vuex 是为 Vue 单独提供的状态管理插件,相对比较笨重,如果项目简单可以尝试替代

跨站脚本攻击是比较严重的一种攻击行为,恶意脚本注入到相关页面字段中轻易获取敏感信息和向后端发起请求,前端应用应当对请求数据进行编码

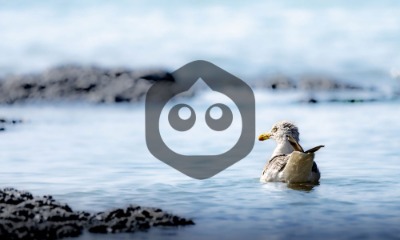
HTML 中加载 SVG 有很多种方式,但如果需要在 HTML 中通过 CSS 样式自由控制 SVG 样式就必须将 svg 标签插入网页找那个成为 DOM 的一部分,本文借助 SVGInject 插件可以快速完成这一操作

严谨的页面开发需要着重关注前台校验相关的内容,确保请求参数的合法以保证服务器安全,界面参数众多需要建立一个公共方法,公共校验器的核心方法是Jquery.bind()

Vuex 是一个专为 Vue 应用程序开发的状态管理模式,通过集中式存储应用所有组件的状态,依照规则确保状态可以进行标准方式变化,比较适合应用在公共基础数据存放,如:用户信息

clipboard.js相比早期基于flash制作的一键复制插件具有更好的兼容性,关键对于手机浏览器支持良好,无需其他依赖,使用简单,并且提供了钩子函数用于自定义的实现

在业务中我们会出现不同的项目依赖与不同版本的 node.js,总不能每次跑项目的时候都去重新安装对应版本的 node.js 和依赖,使用 nvm 可以让多个版本的 node.js 共存,并提供管理和切换

前端界面常常涉及到需要获取各类事件产生的源节点然后进行后续的逻辑处理(如修改状态、颜色等),本文列举了几类常见的获取源节点对象的方式,原生和Jquery等写法均有列举其中

自Jquery1.7起,on()方法是 bind()、live()、delegate() 方法的新的替代品,我们推荐使用on()来处理业务中的事件绑定,通过理解这些方法的差异能够更加清晰明白使用on()方法的优势所在

Jquery绑定事件后很多中方式bind()、live()、delegate()、on(),实际应用中比较推荐采用on()的方式去处理,具有较高的自定义组合能力,本文对on()详解

智能移动终端大爆发的现阶段,手机访问网页已经成为人们不可或缺的使用习惯,开发自适应网页大势所趋,实际上无论改造还是开发本身并不复杂,但是掌握更好的开发模式会使得你编写页面更加高效快捷

在前端页面中文字超出隐藏并添加省略号是比较常见的样式处理,实际CSS样式中单行省略和多行省略的样式有所差异,在某些特殊场景下多行超出的样式会不生效,本文给出相关解决方案

前端通过点击触发向服务端发起数据请求的地方特别需要注意添加防双击/频繁点击操作的预防处理,双击/频繁点击的误操作可能导致数据重复或者异常,影响用户体验

绝大多数网站都会有个顶部导航,对于手机端而言为了便于访问导航常常会做固顶操作,通过CSS样式配合Jquery的scroll()方法或原生JS监听滑动事件方法,可以轻松实现下滑隐藏,上滑显示的效果

对于很多二栏布局的网站而言,正文部分过长时,侧边栏区域下拉过程中出现大片空白,因此我们可以实现当屏幕下滑达到指定元素位置(如即将越过)后对元素固顶来解决侧边栏区域的空旷感